Nürnberg SEO & Web Design Spezialist
Für strategische Beratung (Onpage Optimierung + Offpage Optimierung).
(SEO = Search Engine Optimization)
Rufen Sie jetzt an & Sprechen Sie live mit mir (+49)157 306 593 40
SEO Tools für Offpage SEO, Onpage SEO & Lokale SEO: SEOttt nutzt diese Tools!





Dominieren Sie den Nürnberger Markt mit SEO-Dienstleistung, die es in sich hat, mit ihrem SEO Spezialist!
Das Ziel einer erfolgreichen On-Page- und Offpage-SEO-Strategie besteht darin, ein Thema zu bedienen, das mit Ihren Ziel-Suchbegriffen übereinstimmt. Die Suchmaschine ist ein Roboter, kein Mensch und auch kein schlauer Roboter. Daher muss Ihr Unternehmen meinen von Experten erstellen Online-Marketing-Prozess befolgen, um den Roboter zu schulen, damit Ihre Website in den Suchergebnissen, ganz oben, angezeigt wird, wenn Ihre potenziellen Kunden nach bestimmten geschäftsbezogenen Suchbegriffen suchen. Ich bin ein Experte für Suchmaschinenoptimierung in Bayern und nutzen die neuesten Technologien, um mit anderen digitalen Onlinemarketing-Unternehmen für Nürnberg SEO und Nürnberg zu konkurrieren, indem ich einfache, aber aktuelle Kampagnen für Suchmaschinenmarketing erstelle. Ich teste viel im lokalen SEO Nürnberg-Bereich, da das Marketing von Nürnberg, Bayern, bei der Suche mit wenigen Ausnahmen genauso wettbewerbsfähig ist wie es nur geht. Ich bin auf die Optimierung ihrer Website & Optimierung Ihres GMB (Google My Business) spezialisiert für eine strategische Beratung.

Rewiews von Facebook und Google
Wie kann ich ihrem Unternehmen helfen?
- Behebung der technischen SEO-Probleme
- Local SEO
- Keyword-Recherche
- On-Page-Optimierung
- Linkaufbau (Off-Page-SEO)
- Markenaufbau
- Nürnberg, Bayern (mehr)
Technische Suchmaschinenoptimierung macht Ihre Website effizienter!
Bevor ich mit diesem Absatz beginne, möchte ich Ihnen eine Frage stellen. Würden Sie an einem Haus, welches seit Jahren vernachlässigt wurde, eine Modernisierung des Dachgeschosses vornehmen? Oder doch zuerst das Grundgerüst ausbauen? Aus einem mir nicht nachvollziehbaren Grund, wollen viele „Geschäftstreibende“ immer nur mehr Inhalte und mehr Backlinks auf eine nicht funktionierende Webseite setzen.
Ihre Webseite wir vom Google-Algorithmus nach drei Hauptfaktoren bewertet: On-Page, Off-Page und technisches SEO.
Nürnberg SEO hat seine Hausaufgaben in der Webentwicklung gemacht, alles beginnt mit einem SEO Audit, und weiß ganz genau, was der Google Algorithmus und die Benutzer sehen wollen, Sie würden mir nicht glauben, wie viele Texter & SEO Agenturen sich als SEO-Texter ausgeben und die Qualität der Texte aus dem letzten Jahrhundert ist, viele ernennen sich zu SEO Experten… Qualitativ hochwertige Inhalte für Benutzer zu erstellen ist zwar die Grundlage für die Suchoptimierung doch die technische Seite ist ebenso wichtig!
Bei der Technischen Suchmaschinenoptimierung geht es um Server- und Website-Optimierungen, mit denen Ihre Website für Webcrawler leichter zu lesen, und zu verstehen ist. Technisches SEO kann Ihrem Nürnberger-Unternehmen auch dabei helfen, in Suchmaschinen einen besseren Rang zu erreichen, da Sie Benutzern (UX) eine außergewöhnliche Benutzererfahrung und großartige Inhalte bieten. Bei technischer Suchmaschinenoptimierung geht es darum, qualitativ hochwertige Inhalte bereitzustellen und diese durch verschiedene Methoden zu verbessern, um ein einzigartiges und verbessertes Erscheinungsbild zu erzielen. Viele Nürnberg SEO-Spätzialisten sind möglicherweise nicht in der Lage, die technischen Details dahinter zu erklären. Dies bedeutet jedoch nicht, dass technisches SEO keine Relevanz oder Bedeutung hat. In der Tat ist es wichtig, ein Nürnberg SEO-Unternehmen mit Experten zur Hand zu haben, das Sie bei der Optimierung für die spezifischen technischen SEO-Faktoren unterstützt, die Sie benötigen.
Technisches SEO hat zwei Aspekte: Inhaltsoptimierung und Metaoptimierung. Die Inhaltsoptimierung erklärt sich von selbst oder? Bei der Metaoptimierung denken alle nur an Metatitel, Metabeschreibung und die Metakeywörter, für SEO Nürnberg reichen diese Faktoren nicht mehr… Nur mit einem professionellem SEO Audit indem alle wichtigen SEO Kriterien einbezogen werden könne, kann der korrekte IST-Zustand der Webseite gestgestellt werden.
Warum Local SEO in Nürnberg?
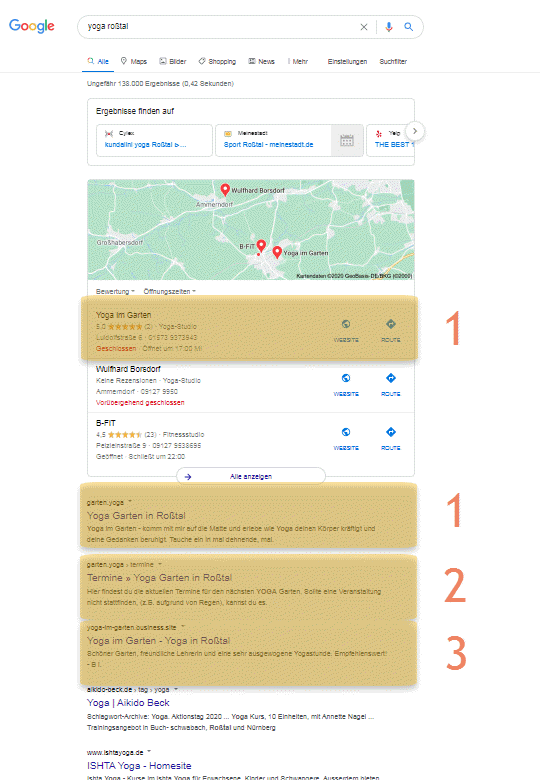
Viele vernachlässigen GMB und die Ergebnisse in den Google Maps, dabei ist es so leicht in diesen Ergebnisse für Lokale Suchbegriffe zu Ranken. Es ist jedoch nicht damit erledigt, wenn man sich das GMB für Google Maps anlegt, man muss es für SEO Ergebnisse auch pflegen!
Local SEO-Ergebnisse versuchen nur die Unternehmen in Nürnberg und von einem Umkreis des Suchenden anzuzeigen, sodass die Lokale-Suchintention bedient wird. Wenn Ihr Unternehmen nicht mit 100ten in einem Umkreis von 10km konkuriert ist es sehr einfach in die Map-Ergebnisse zu kommen.
Aber auch hierfür (Google Maps Rankings) stehe ich mit Rat und Tat.
Jede Website und SEO-Kampagne beginnt mit der Keyword-Recherche
Ohne Marktforschung würde kein Unternehmen erfolgreich wirtschaften können, so müssen auch sie eine Suchbegriff-Recherche durchführen, um festzustellen, was gesucht und was nicht gesucht wird, ist überhaupt der Markt für ihre Webseite da? Die Suchbegriffe müssen bestehende Probleme lösen können, ich habe mich mit Nürnberg SEO darauf spezialisiert, die richtigen Suchbegriffe für meine Kunden zu finden!
Die Keyword-Recherche ist das worauf alles aufbaut! Für Suchmaschinen ist eine Webseite nur eine Sammlung an Zeichen, Suchmaschinen verstehen nicht was geschrieben wurde. Deswegen ist es sehr wichtig die einzelnen Sammlungen zu kennen um damit arbeit zu können.
Also merken wir uns Suchmaschinenoptimierung (SEO Nürnberg) beginnt mit einer Keyword-Recherche, bei der alle relevanten Keywords gefunden werden müssen.
Onpage SEO ist die Grundlage, auf der Ihr Online-Geschäft aufbaut!
Onpage SEO oder Onsite SEO ist der Prozess der Optimierung verschiedener Komponenten Ihrer Website, sodass die Suchmaschine Ihre Webseite für das beste SERP-Ergebnis anerkennt. Onpage befasst sich mehr mit dem Kontext (Wörter auf der Seite, Wörter im HTML-Protokoll) als mit dem Technischen (Optimierung der Seitengeschwindigkeit z.B.).
Onpage SEO ist wichtig, da es Suchmaschinen hilft, den Inhalt Ihrer Website und einzelner Webseiten zu verstehen und festzustellen, ob es für die Suchanfrage eines Suchenden relevant ist und in den SERPS präsentiert werden soll.
Es gibt keine Vorlage, es gibt keine Anleitung um OnPage-Optimierung zu machen, Suchmaschinen werten jede Suchanfrage einzeln aus! Die Zeiten sind vorbei wo man im Title und in der Meta-Beschreibung eine bestimmte Anzahl an Suchbegriffen platziert hat und dadurch das beste Ergebnis war. Heute muss man 300+ Faktoren der Konkurrenz analysieren und das Optimum in seine Seite integrieren.
Suchmaschinenoptimierung ist nicht günstig, es werden viele Analysetools benötigt, deswegen kann auch ich als SEO Freelancer in Nürnberg keine günstigen Angebote anbieten.
- Viele Seo Agenturen arbeiten mit Google Adwords (Google Ads) und Bing Ads um Traffic zu generieren und positive Signale an Suchmaschienen zu senden, für gutes Ranking.
Benötigt Ihr Nürnberger-Unternehmen Onpage SEO?
Jedes Unternehmen, ob in Nürnberg oder Hamburg, benötigt eine Onpage-Optimierung, um in den Suchmaschinenergebnissen zu ranken. Wie wir aber bereits gelernt haben, kann man im SEO an mehren Schrauben drehen, sodass man schlechte Onpage-Optimierung mit Offpage-Faktoren ausgleichen kann. Am Ende des Tages kann die Suchmaschine nicht lesen, die KI’s sind vergleichbar mit einem 3 Jahre altem Kind, aber an hochwertigen Inhalten kommen Sie trotzen nicht vorbei, also Hochwertige relevante Inhalte, die richtig formatiert sind, sind einer der wichtigsten Faktoren für das Ranking eines bestimmten Keywords.
Mit welchen SEO Tools ich arbeite?
- Ahrefs
- Cora
- cognitiveSEO
- Sitebulb
- Screaming Frog
- Bei Bedarf werden weiterer SEO Tools hinzugezogen.
- Für unterschiedliche Projekte werden unterschiedliche SEO Tools herangezogen!
Linkaufbau ist ein einfacher Prozess!
Haben Sie diesen Satz schon einmal gehört? Teilen Sie interessante Inhalte und Sie werden verlinkt… Seoagenturen in Nürnberg sind link geizig, deswegen ist es sehr unwahrscheinlich, dass ein „Unternehmen“ von der Konkurrenz einfach so Verlinkungen erhält. Bei professioneller Suchmaschinenoptimierung geht es auch um Outreach und „Akquirieren“ von Backlinks.
Ein gutes Ranking bei Google benötigt vor allem: Geduld & Ausdauer, die eiene Online Marketing Agentur mit sich bringen muss, egal ob für Amazon SEO oder Lokale Suchmaschinenoptimierung für Nürnberg. Um das anders zu sagen Onpage und Offpage SEO, Inhalte und Backlinks.
- Eine von vielen Möglichkeiten des Linkaufbaus is PR (Public Relations)
Kann durch Linkbuilding meine Website abgestraft werden?
Lügen wir uns nichts vor, es gibt immer rein Restrisiko – Suchmaschinen mögen es nicht, wenn man den Algorithmus kennt und manipuliert. Eine SEO Agentur Nürnberg macht genau das! Egal ob Inhalte oder Backlinks. Laut den Regeln, darf man nicht einmal für einen Gastbeitrag fragen, daran sieht man übrigens wie wichtig Backlinks sind! Aber keine Sorge, solange man ein vernünftigen Grund hat, warum dieser Link zu einem linkt, dann ist alles Ok.
Branding/Markenaufbau = Webdesign, SEO und PPC-Management
Webdesign, SEO und PPC-Management folgen nur einem Ziel – Branding! Auch Suchmaschinen suchen nach der Marke und sammeln so viele Informationen, wie es nur geht, aufgrund der Marken-Stärke kann man bessere Rankings erzielen – Basiswissen für jede SEO Agentur für Nürnberg!
Es ist schwierig, eine Marke online aufzubauen, da es um viel Geld und einem starken Wettbewerb geht. Aus diesem Grund wenden sich Unternehmer verschiedenen Online-Marketing-Tools wie Social Media-Werbung zu, für Suchmaschinenwerbung (SEA), um auf dem Markt Fuß zu fassen. Sie müssen sich bewusst sein, dass eine erfolgreiche SEO Kampagne mit Social Media Marketing, Hand in Hand geht.
Eine Marke ist im Grunde eine Kombination aus all Ihren persönlichen Informationen, Ihrem Ruf, Ihrem Bild, Ihrem Namen und Ihrem Logo, die das Internet über Sie verfügt, einschließlich Ihrer Website, Facebook, Twitter und allen anderer sozialer Netzwerken.
Was ist eine Markenidentität?
Eine Markenidentität ist die Sammlung von Markenelementen, die Ihr Unternehmen repräsentieren (Name, Logo, Slogan, Farben).
Weitere Informationen zu unseren Nürnberg SEO Dienstleistungen.
SEOTT bedient Unternehmenswebseiten für kleine und große Unternehmen in Bayern mit soliden Webdesign- und digitalen Marketingtechniken (Conversion Optimierung, Performance Marketing, Facebook Marketing & Facebook Ads, aufbau von Landing pages um nur wenige zu nennen). Wenn Sie und Ihr Unternehmen in Bayern einen professionellen SEO Freelancer suchen, um zu wachsen, während Sie sich auf die Kernteile Ihres Unternehmens konzentrieren, die Sie wirklich lieben, rufen Sie SEOTT noch heute an. Ich bin noch keine Seo Agentur in Nürnberg, doch das hindert mich nicht dabei erstklassige Ergbenisse zu erzielen!
Städte in Bayern, die wir auch bedienen
- SEO München
- SEO Nürnberg
- SEO Augsburg
- SEO Regensburg
- SEO Ingolstadt
- SEO Fürth
- SEO Würzburg
- SEO Erlangen
- SEO Bamberg
- SEO Bayreuth
Natürlich sind wir auch in Erlangen + Fürth und in Nürnberg & Erlangen vertreten!
Postleitzahl Nürnberg
|
|
|
|
|
|
|
|
Das sind übrigens die Schritte die Sie alleine ohne mich gehen können, (1)Webseite technisch optimieren, dann die (2) Keyword-Recherche durchführen (Beispiel am Suchbegriff Suchmaschinenoptimierung: Ich möchte nicht für den Suchbegriff „Suchmaschinenoptimierung“ ranken. Menschen die nach SEO suchen, wollen es lernen, ich stattdessen möchte meine Dienstleistung anbieten, deswegen hat es keinen Sinn für mich für Suchmaschinenoptimierung zu optimieren, logisch? Da ich meine Dienstleistungen anbieten möchte und meine potentielle Kunden aus Nürnberg abfangen will, macht es für mich viel mehr Sinn auf Suchmaschinenoptimierung Nürnberg zu optimieren!) Nun folgt die Content-Erstellung bzw. (3) On-Page-Optimierung (Content, Verlinkungen, Schema). Leider funktionieren die meisten Suchmaschinen nur mit Links (ein Link ist so etwas wie eine Empfehlung), deswegen kommt man in vielen Fällen nicht an (4) Linkaufbau vorbei!
Holen Sie sich noch heute Ihr KOSTENLOSES SEO-Angebot
Und bitte denken Sie daran, dass SEO kein Hexenwerk ist, es ist harte und lange Arbeit! Wer Ihnen Erfolge in Tagen verspricht, der lügt! Nun gut für Digital Marketing & SEO für Nürnberg fragt euren SEO Freelancer.
Über SEOtt.de
SEOTT ist keine SEO Firma oder Social Media Agentur, noch bin ich ein kleiner SEO Freelancer, aus Raum Nürnberg, auf dem Weg zu einer Agentur für Suchmaschinenoptimierung. Es ist schwer ein SEO Berater zu sein, denn man muss auf dem neuesten Stand für SEO consulting sein.
Social Media Agenturen in Nürnberg
- Tiktok Agentur
- Twitter Agentur
- Instagram Agentur
- Pinterest Agentur
- Youtube Agentur
Kontakt
(+49)157 306 593 40
Luidolfstr. 6,
90574 Roßtal
info@seott.de